Digital accessibility is no longer a choice. We’ve come a long way since the dawn of the internet, and we are now fully equipped to make the content we produce available to anyone. WS Associate Creative Director Maggie Ostler and Digital Marketing Specialist, Daryna Putintseva, discuss the importance and technical execution of digitally accessible marketing content.
Digital accessibility is the practice of developing digital content, applications, and technologies to ensure equal access and usability for anyone, including individuals with disabilities. It involves creating digital experiences that all users can easily perceive, understand, and operate, regardless of their physical, sensory, cognitive, or neurological abilities.
“Digital accessibility, from a design standpoint, is the balance between form and function. Your website can look great; your content can look great. But if it’s not functioning for the greater population, not just the niche audience you aim to reach, then it’s not working,” Maggie added.
Optimizing for and creating with digital accessibility in mind is about removing barriers that might prevent engagement with the content you put in the market. This covers software development, website design, social media content creation, and any other aspect of digital marketing.
“Digital accessibility is critically important because our audiences are always changing. The internet is a service. And all the other services are being funneled through this one service. So if you’re limiting the amount of information that’s getting out to people who only have certain abilities, you’re alienating a lot of the population,” said Maggie.
The internet has become an integral part of our daily lives. From 2000 to 2023, online usage increased by 1,355%. At the same time, in the US, 27% of the population lives with a disability; in Canada, that number stands at 16%.
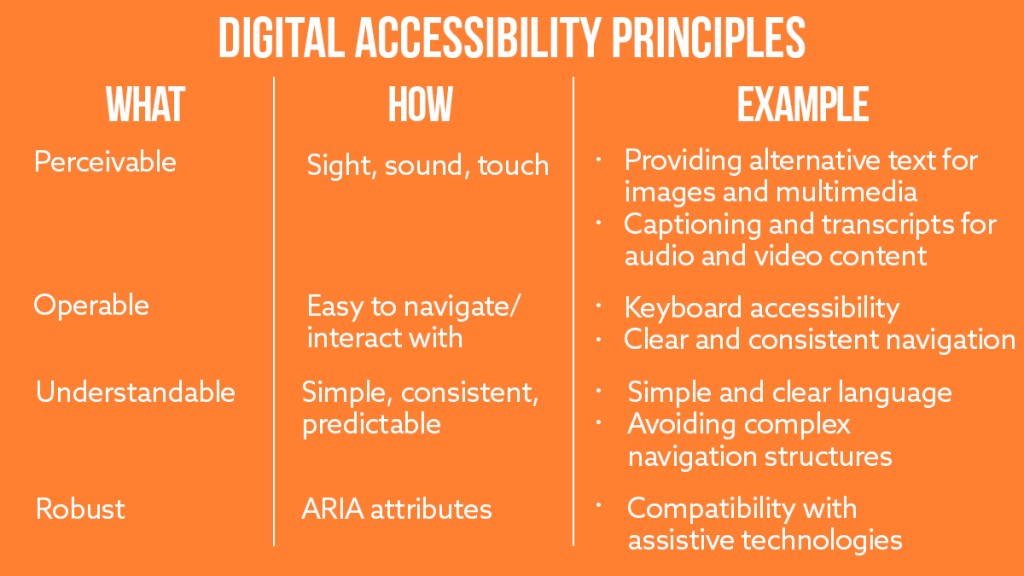
Ensuring digital accessibility content follows the same principles as public place construction, for example. Whatever you are offering has to be convenient and equipped for all potential visitors, regardless of their abilities. These translate into four key aspects:
Accessible design principles often lead to more intuitive, user-friendly interfaces and content structures. For instance, captions and transcripts for videos are equally beneficial for people with hearing disabilities and those who live or work in noisy environments.
Digital accessibility is a matter of compliance and morals. On the one hand, it’s easier to structure your company’s accessibility in alignment with regulations. On the other – it’s an indicator of humanity and the company’s view on inclusivity.
A commitment to delivering accessible content showcases your business as socially responsible, which in turn attracts positive attention from customers and helps build brand reputation. At the same time, following digital accessibility guidelines challenges teams to think more creatively and innovatively.
As marketing professionals, our mission is to connect brands with their audiences. This means understanding and accommodating various perspectives and abilities, depending on the customer personas and market analysis insights. Accessible content allows catering to larger segments of desired audiences.

“Designing with accessibility in mind means you are reaching a greater audience and helping that audience cut through the clutter in the digital space. Getting your message across easier and clearer makes sense for any business,” said Maggie.
Consider accessibility requirements and user needs at every stage, from wireframing and prototyping to the final design. This will streamline the development process and eliminate the need to optimize from scratch later on.
Proactively testing the products ensures they meet the necessary digital accessibility requirements before they reach the market. Use automated tools and manual testing methods to assess your website or application for compliance with accessibility guidelines such as the Web Content Accessibility Guidelines (WCAG).
Offer training sessions and workshops on accessibility best practices, assistive technologies, and WCAG guidelines. Raising awareness within your team will promote a culture of accessibility and ensure consistent adherence to accessibility standards.
Headings are vital in conveying content hierarchy and facilitating navigation for screen reader users. Select the appropriate heading formats and tags in sequential order and avoid skipping levels.
Avoid using colour combinations that result in low contrast, such as light gray text on a white background. Ensure sufficient contrast between the text and its background to enhance readability for all users.
Ensure that form fields have the necessary labels, include clear instructions and are compatible with assistive technologies such as screen readers. The same applies to error and validation messages you will include in the form.
Alternative or alt text describes the content of an image for individuals with visual impairments. While you want to include as many details as possible, keep in mind that alt-text copy should still match the general tone of the copy surrounding the image.
“We’ve come a long way in the last decade with many websites offering visitors different options for experiencing their content. From control over font size and contrast to built-in text reader functionalities, digital content is more accessible now than ever, and the standards continue to rise. It’s not just a ‘nice to have’ anymore. It’s a necessity,” said Maggie.
And going forward, we expect further progress – from increased disability awareness and advocacy efforts to technological advancements. Artificial intelligence and machine learning, for instance, can play a significant role in automating digital accessibility audits and improving assistive technologies.
Meanwhile, new natural language processing and voice recognition developments may facilitate seamless interactions with digital devices, benefiting individuals with motor impairments or limited dexterity. Additionally, virtual and augmented reality advancements could provide immersive and inclusive experiences, allowing individuals with disabilities to participate in virtual environments, training simulations, entertainment, and more.
“There are a lot of resources online right now for designers and content creators who want to learn more about digital accessibility. I try to stay current with the extensions, plugins, and platforms I use to ensure we utilize the entire functionality.
Adobe Creative Suite, for example, already has those features built-in. So you can double-check all your work against accessibility standards, which is really convenient. Other great sources of information are webinars and topical newsletters. The bottom line is – the information is out there, and we must use it,” Maggie Ostler, Associate Creative Director at WS.
Web Content Accessibility Guidelines (WCAG 2.1)
Section 508 of the Rehabilitation Act
Accessible Rich Internet Applications (ARIA)
Connect with us to leverage the skills and knowledge Maggie, Daryna, and the rest of the WS team offer for the marketing success of your project.